
Как сделать расстояние между картинками css
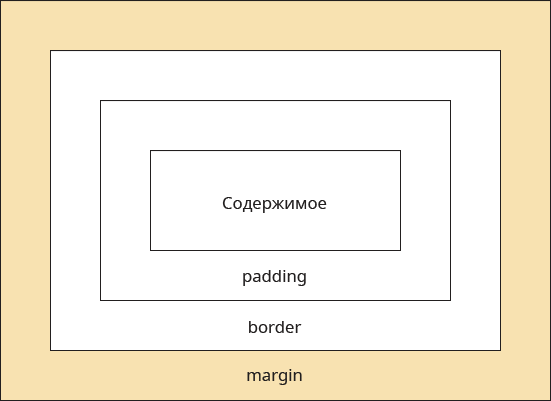
Поиск Написать публикацию. Время на прочтение 4 мин. В этой статье я хотел бы рассказать, как правильно расставлять поля padding и отступы margin в CSS. Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели box model поля — это расстояние между контентом content и границей блока border. А отступы это расстояние между границей блока и границей соседнего или родительского элемента.















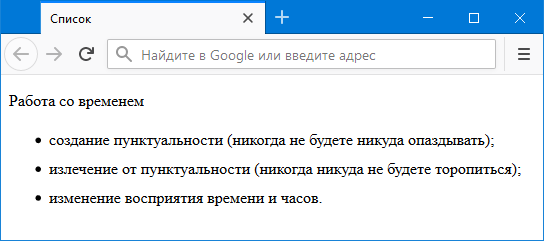
Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору H1. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа. Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения.















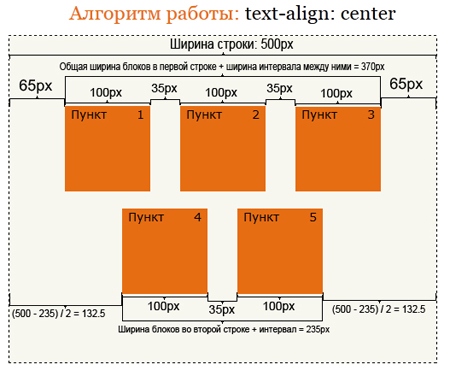
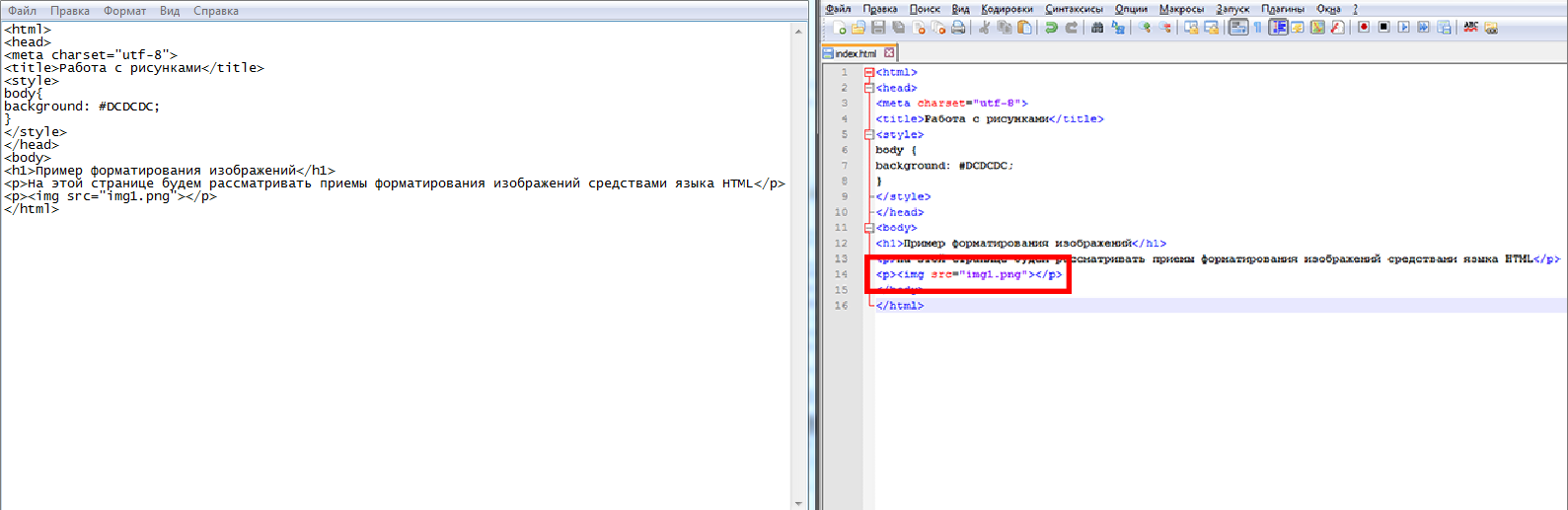
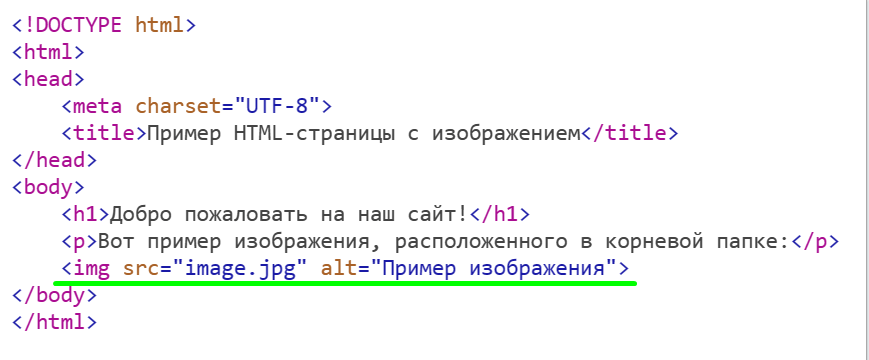
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно. Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления пример 1.