Как сделать буквицу с помощью CSS
Недавно мы решили проверить байку лингвистов про перемешанные буквы в слове и написали простой скрипт, который это делает. Теоретически, если первая и последняя буквы на своём месте, то слово должно читаться нормально. В прошлый раз мы выяснили, что так работает не всегда. Сегодня сделаем следующий шаг в эту бездну — добавим красивую визуализацию перемешанным буквам, чтобы сделать процесс более наглядным.













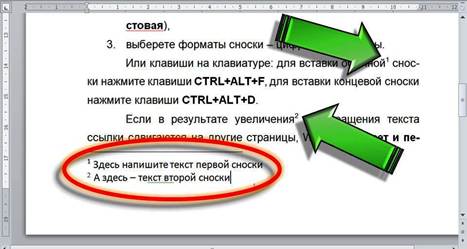
Автор: Роман Тищенко. В этой статье рассмотрим:. Для визуального отделения одного абзаца от другого часто используют отступ в начале первой строки. Это классический способ обозначения абзаца. Начало строки сдвигается вправо на некоторое расстояние, и мы сразу видим, где начинается следующий абзац.








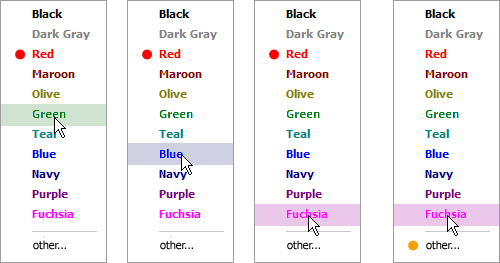
Анастасия Ткачева. У любого текстового элемента есть свои стили по умолчанию. Заголовки крупные и жирные, текст в абзацах нормального размера и начертания, а ссылки обычно синие и подчёркнутые снизу. Каждый из этих элементов можно стилизовать по-своему, например, поменять размер, начертание или цвет.