
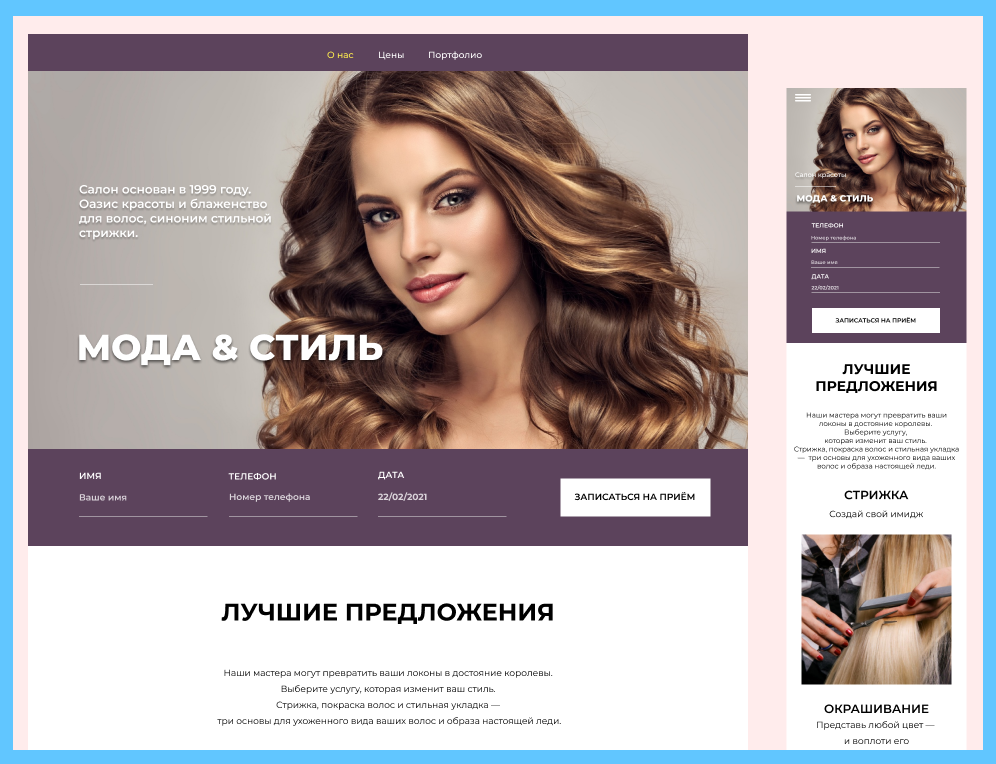
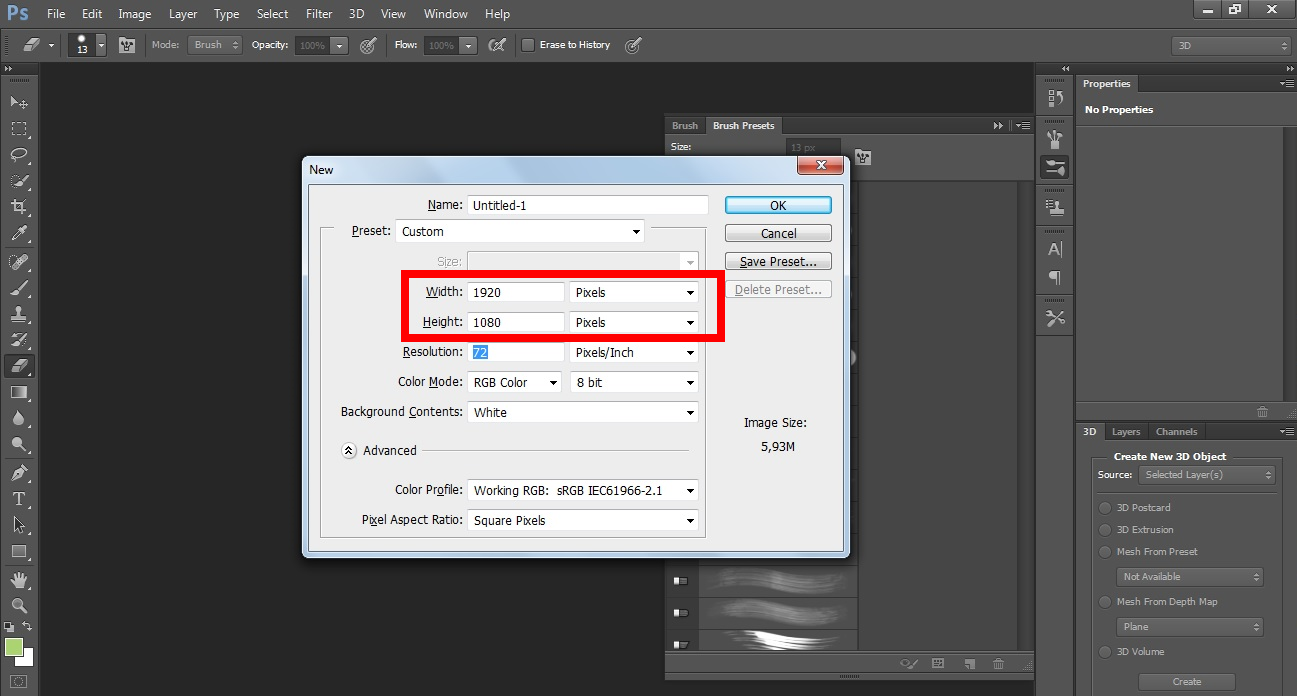
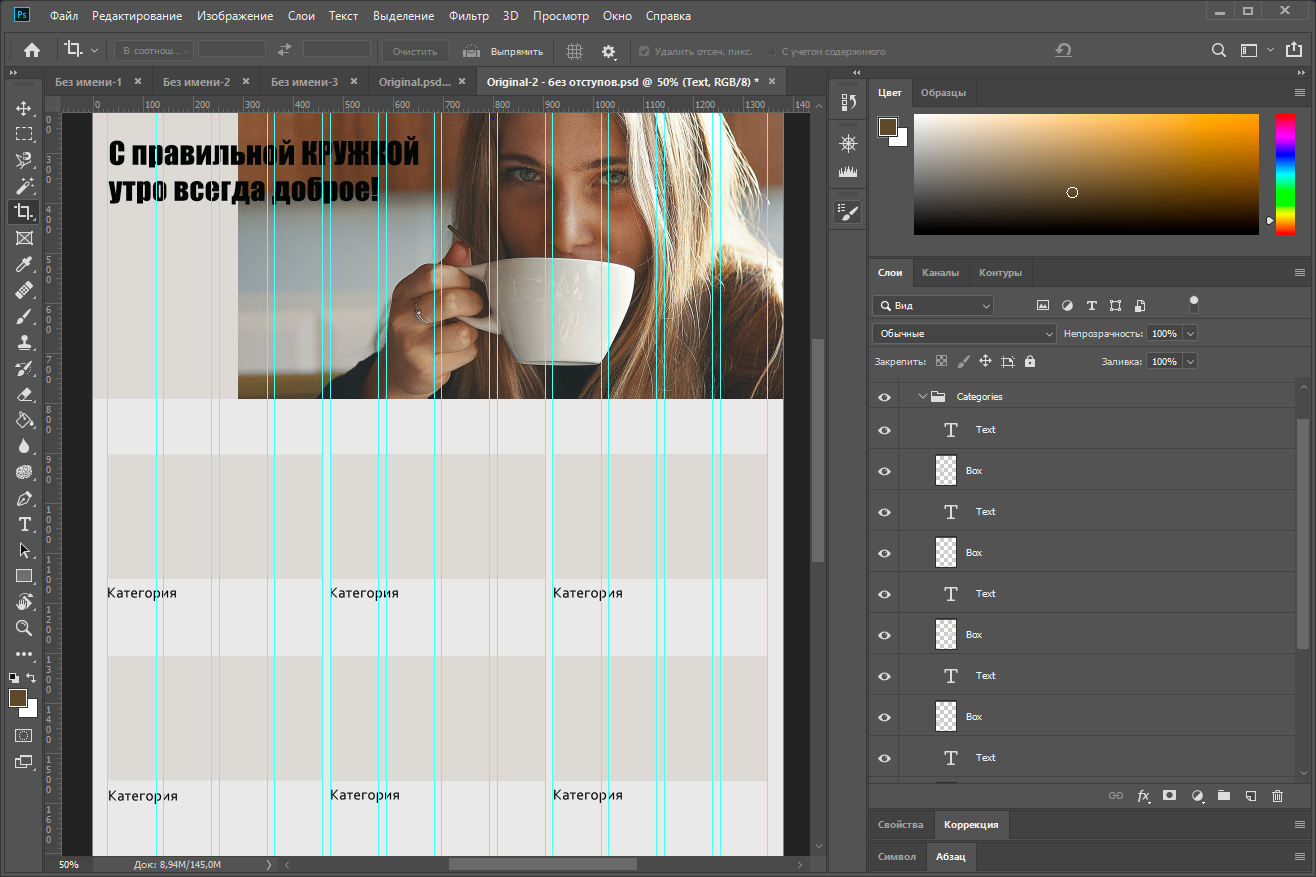
Что такое ресайз изображений и как его сделать
Вот список лучших бесплатных и платных программ для графического дизайна для творческих людей, идеально подходящих для создания потрясающих цифровых произведений искусства. Независимо от того, являетесь ли вы графическим дизайнером-любителем или опытным цифровым художником, использование правильных инструментов может приумножить ваш талант в геометрической прогрессии. Хорошо построенное программное обеспечение для графического дизайна обеспечивает интуитивно понятные элементы управления и гибкость, которые могут быть легко поняты новичком, но также имеет значительно более совершенные инструменты для опытного пользователя. Лучший способ узнать, какое программное обеспечение подойдет вам лучше всего, — это освоить этот инструмент и поэкспериментировать с ним. Каждое программное обеспечение характеризуется своими возможностями, простотой использования, производительностью, стоимостью и доступностью. Многие платные программы для графического дизайна предоставляют пользователям бесплатную пробную версию, чтобы они могли лучше понять продукт.














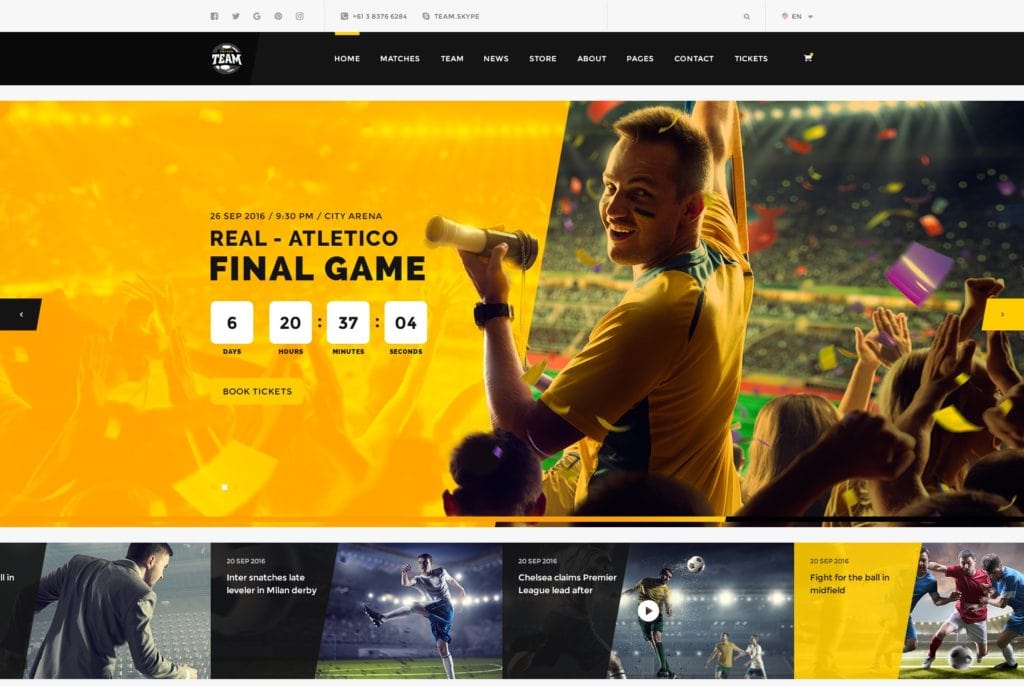
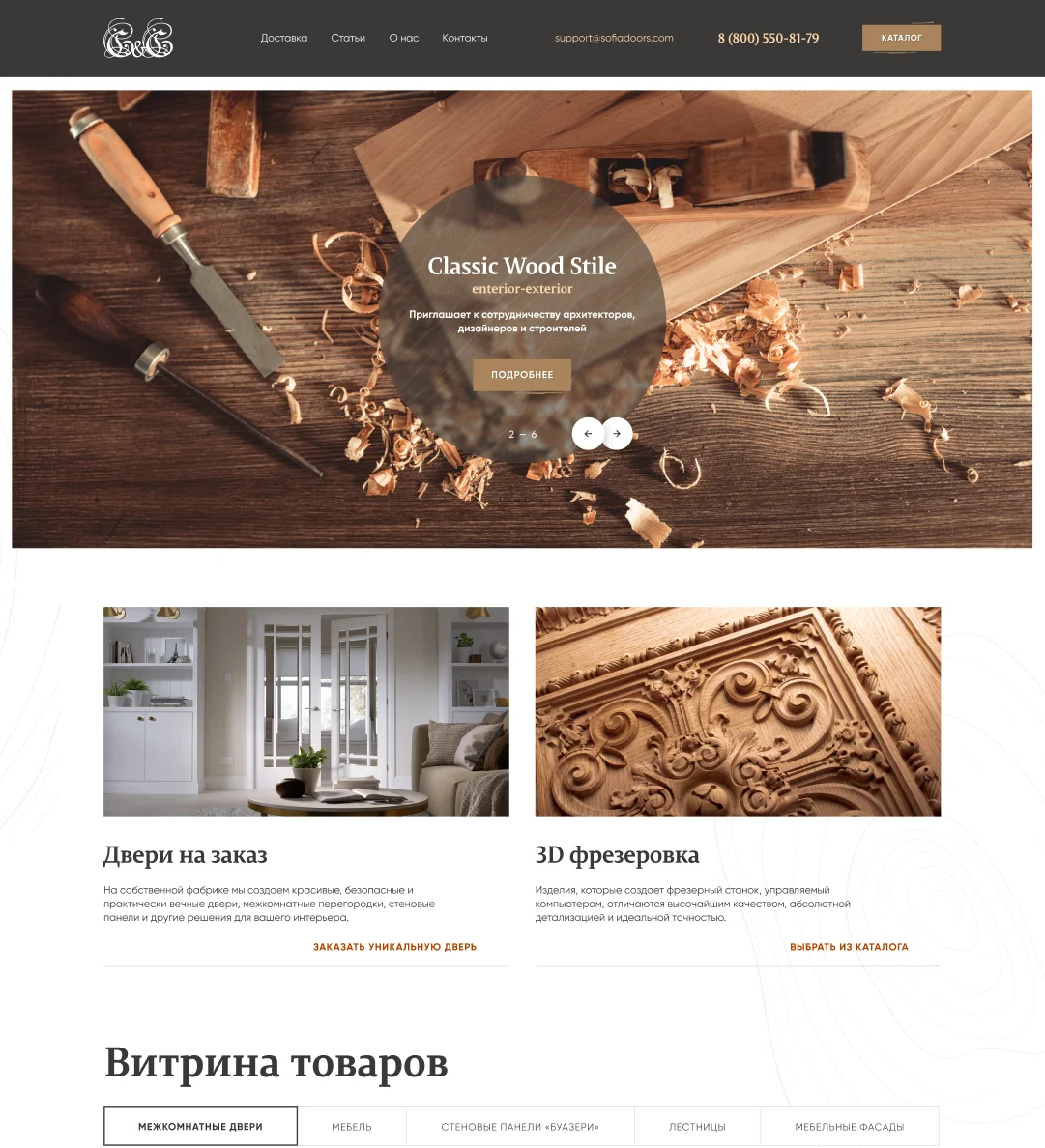
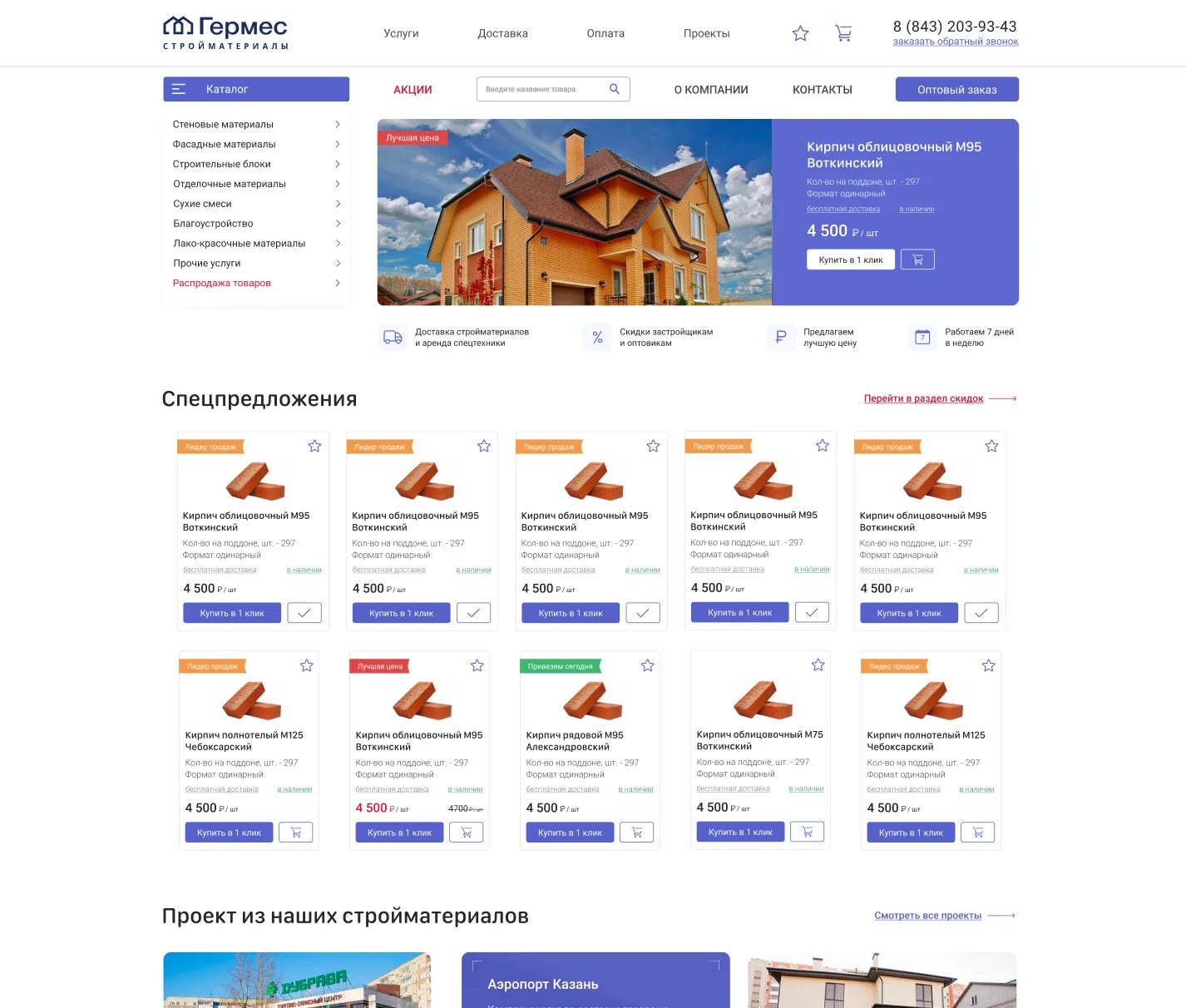
Мокапы — практически обязательная часть любой презентации дизайн-работы: будь то логотип, сайт или визитка — любой дизайн нужно показывать заказчику не просто картинкой, а в «рабочем виде», чтобы клиент смог понять как этот товар будет работать в реальном мире. Именно для решения этой цели вам потребуются качественные мокапы — чем лучше и реалистичнее будет выглядеть буклет или реклама на билборде, тем больше вероятность, что клиент поймет задумку дизайна и одобрит работу без правок. В этой статье мы собрали для вас 18 сайтов, где вы сможете бесплатно скачивать мокапы для презентации любых ваших проектов.











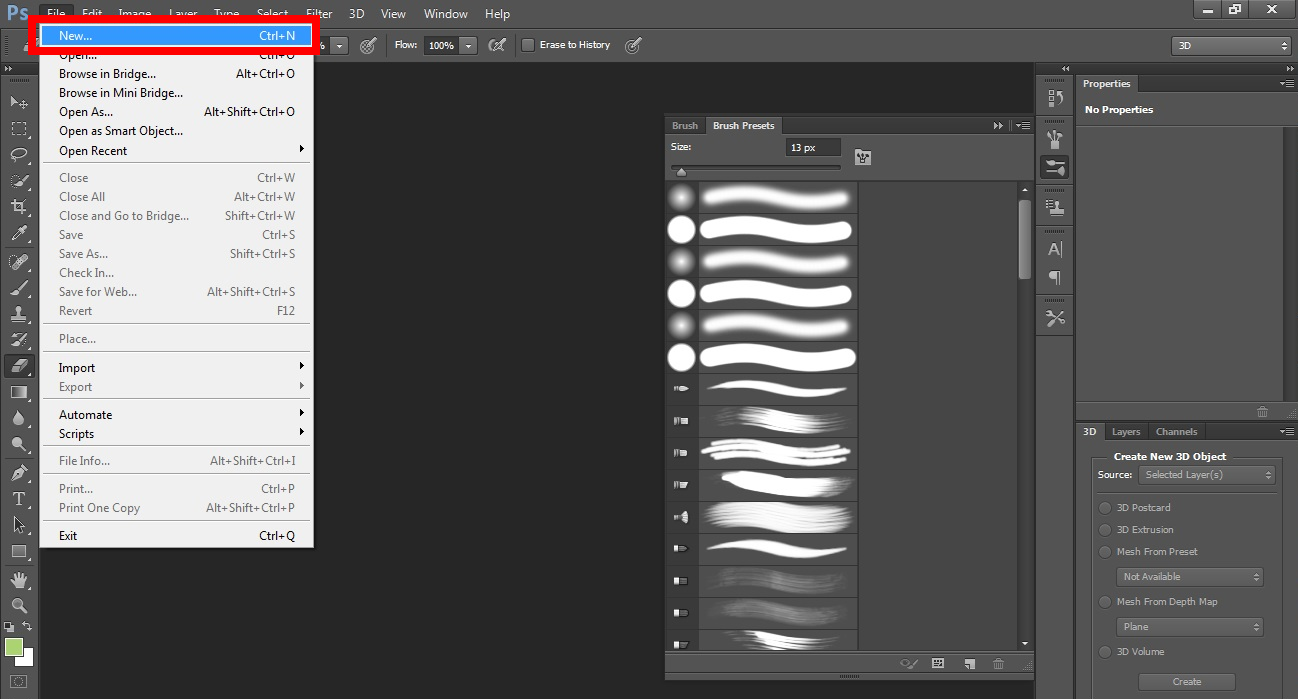
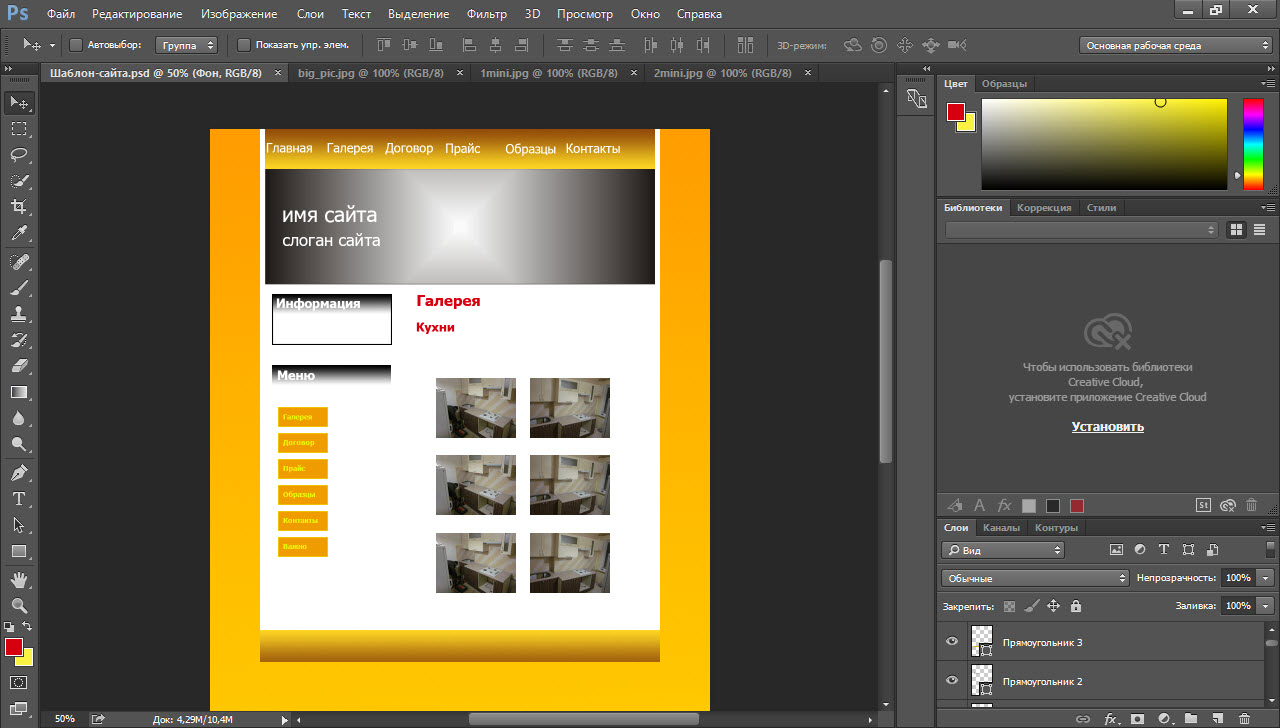
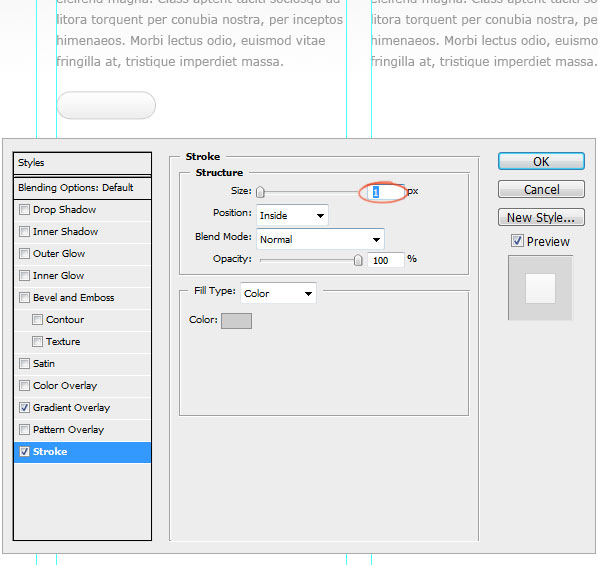
Поиск Написать публикацию. Время на прочтение 1 мин. При создании html-макета страницы иногда приходится иметь дело с множеством однотипных картинок. Например, выпало верстать фотоальбом. Нужно нарезать порядка двадцати «превьюшек», потом их всех поименовать и сохранить. Для того, что бы быстрее разделать со всем этим — используем несколько хитростей.









Похожие статьи
- Київський університет технологій та дизайну офіційний сайт - Київський Національний Університет Техн
- Матрас независимые пружины своими руками - Матрасы АСКОНА официальный сайт дилера фабрики
- Оладьи из хлопьев на кефире с яблоками - Карта сайта Рецепты Юльетты: все рецепты домашней
- Мишель дизайн официальный сайт - Официальный сайт Ассоциации Национальное